Page speed – what depends on the charging speed on?
The speed of charging the website is a time that must pass before the Internet user can fully use it. There are many factors that affect this, but we should undoubtedly strive for charging time as short as possible. Otherwise, we have to reckon with the fact that a large part of Internet users will leave our site without any interaction. What’s more, a slow -acting site can also mean lower positions in search engines. Therefore what affects the speed of the page and how to check it?
How to check the speed of the website
The first and at the same time basic speed test can be performed „ to the eye ”. All we have to do is enter the page and check after what time it will be possible to move comfortably. Of course, such a test should be done not only on the computer, but also on other devices, e.g. on the phone, tablet, etc.
The second option to check the speed of the page is dedicated tools, thanks to which we will find out how the site is now assessed. What’s more, we can also often count on additional tips, the use of which will allow even more reduce the charging time.
What tools to use to measure the speed of the page?
- Google PageSpeed Insights – By far the most popular tool for measuring the speed and optimization of the page, although not necessarily the best. However, it was created by the Google giant, so it is worth using them, because the hints here can help achieve better positions in this search engine. Interestingly, we receive separate optimization results for mobile devices and computers. In addition, in addition to laboratory data, we will also find real results achieved by real users during visits to the site,
- Web.dev – Another Google tool based on lighthouse, but it displays much more optimization tips,
- Gtmetrix – It combines results from various sources, although it is worth creating a free account on the site before the measurement. Otherwise, the test will be taken from Vancouver (Canada), making the result less reliable. After registration, we can already choose a closer location (London in England), so the test will be more accurate,
- Pingdom website speed test – One of the oldest tools for measuring the page charging speed. As in the case of the above, before starting the test, it is worth choosing the right location.
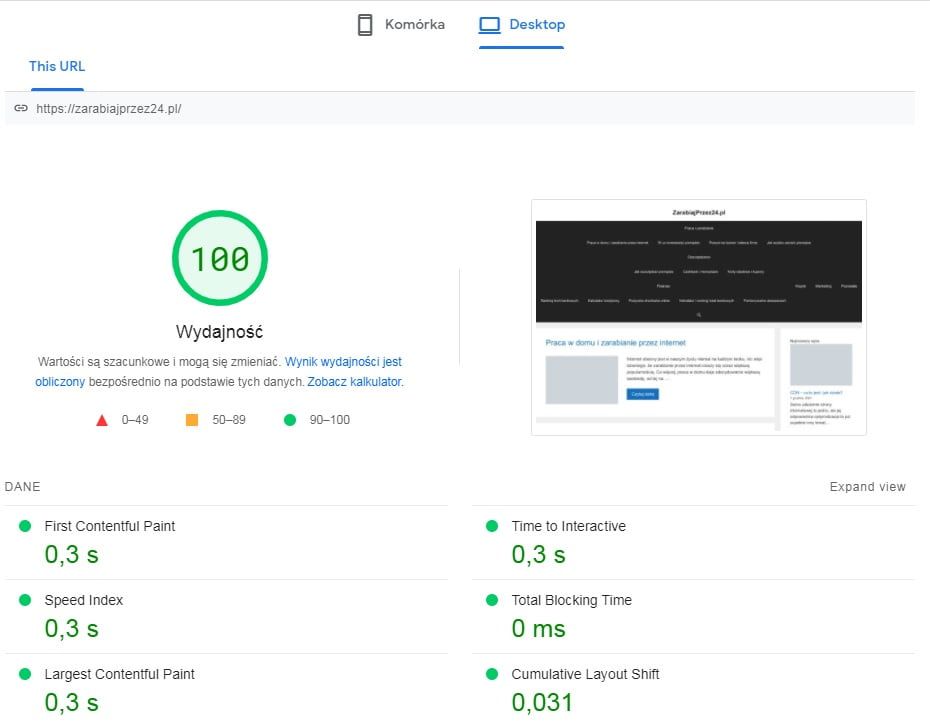
This is how the blog’s results in Google PageSpeed Insights look:

How to properly measure the speed of the page
When checking the website’s speed. This is important because we often carry out all optimization activities based on their results. Therefore, when measuring the charging time of the site, we should remember to:
- conduct a test with a few tools. Pages for checking the speed of the page differ significantly from each other, so it is worth measureing the charging time with a few of them. However, not to compare their results among themselves, but get more accurate results,
- choose the nearest location. Admittedly, not every tool allows it, but if possible for the test we should choose a measuring point located closest to the country from which most users come from,
- make several measurements. It also happens that the assessment from the program measuring the website charging time is the result of only temporary „ sinking ” server. Therefore, it is worth making a few measurements or decide to permanently monitor the speed of the page. Thanks to this, we will quickly find out if a change on the site adversely affects the time of charging. GTMETRIX and PINGDOM offer such monitoring from these tools,
- measure all the most important subpages. The charging time of specific pages on the site may differ significantly, so it’s worth remembering not to limit the measurement to only one of them. Of course, we don’t have to check everyone (especially if there are a lot of them), but it’s good to look at the most important ones that generate the greatest movement.
Factors affecting the speed of the page
The speed of loading the website depends on many factors. Some are more important, others smaller, but it is worth paying attention to each aspect if we want to optimize the site well.
Hosting
On what hosting web we put our website has a very significant impact on the speed of its charging. Even a well -optimized site will not achieve good results if the server is simply weak. Therefore, free hosting is usually not suitable for more serious applications. So what to choose?
If we care about speed, it is worth choosing Hosting in the cloud, which significantly exceeds the traditional one in this respect. How it works? Instead of one server, we also get access to hundreds of servers whose work controls Load Balancery. Thanks to this, in the event of a failure of any server or detection of increased load, they redirect movement to other, less load. This solution guarantees that the site will work at maximum speed all the time.
![]()
Name company.PL offers a cloud hosting, and in addition other services that have a great impact on the speed of the page. They are M.in. CDN, automatic conversion of images and DNS Anycast.
Server settings
Of course, the configuration of the server is taken care of by hostingists, but there are several issues that we can pay attention to in order to improve the speed of the page:
- PHP – It is worth ensuring that the version is higher than 7.1, because the use of elders is associated with much slower code,
- Gzip – It is used for starthed compression of data sent from the server to the user’s computer, which significantly accelerates the page loading. As a rule, this option is enabled by default, but if you are not sure, it is worth asking the hostinists.
- CDN – A function that reduces the distance between the location of the user using our site and the server on which the elements of the page are stored. Due to the nodes arranged in different cities in the world, the Internet user connects to the closest located, which significantly reduces the charging time,
- Cache – An option that saves the content of the generated HTML code to the cache when the first person watches the page. Thanks to this, the server does not have to start all the functions each time if more people come in. It is enough for him to download the saved HTML file, which will shorten the server response time. We can start this function in most CMS with plugins and plugins.
Construction of a website
After issues related to the server, the construction of the page remains, which also has a significant impact on its charging time. Additional plugins and integrations can increase the functionality of the website, but they also often slow down it, so it’s worth considering deleting them or even exchange. It is definitely not worth installing any „ harvesters ”, i.e. plugins that offer a lot of possibilities if you plan to use only a few functions. It’s best to look for those that only offer what we really need.
Another issue that significantly affects the speed of the page is graphics, CSS and JSS, So it’s worth spending some time on their appropriate optimization.
Graphics optimization
Graphics are one of the most important factors affecting the speed of the page charging, because they take up much more space from the text. What is worth paying attention to?:
- size – As a rule, it is not worth adding photos with too high resolution (e.g. straight from the camera). They can really occupy a lot, and the screen of the average computer will not even be able to use it well. It makes no sense to add a graphic designer with a width larger than 1080px, and even such photos look very good on the site,
- format – We include the most popular graphics formats JPG, PNG and SVG, But if you want to improve the speed of the page, you should consider use Webp. This is a relatively new format, the introduction of which was dictated by the desire to optimize graphics on websites. Such images are characterized by quality comparable to JPG, and at the same time they are much lighter,
- proper use – One graphics often appear in many places on the site. Sometimes as a full picture, and sometimes as a miniature, so it’s worth ensuring that each use has its dedicated version. Charging a large image to display a miniature does not make much sense and is unnecessary waste of resources. Fortunately, many plugins currently offer such a function, so we don’t have to do everything by hand,
- Lazy Load – It is a technique that loads images only when they are needed. Thanks to this solution, the graphics below will be loaded only when the user reaches them (scrolling) and not at the very beginning.
CSS and JSS optimization
Caring for the right optimization, we can not forget about files that affect the appearance (CSS) and the functionality (JS) of the page. Thanks to the appropriate configuration, we can significantly reduce the charging time of the site. What is worth doing with CSS and JS files?:
- minimize their code – The process involves removing unnecessary spaces and signs of the new line,
- connect – In a situation where the site uses many CSS and JS files, it is worth connecting them into one collective file. Of course, separately in one CSS file and one JS.
Of course, we don’t have to do it manually, because many plugins have this function, e.g. Autoptimize.
It is also worth ensuring that JS files are charged at the end, because they are only needed when the page is already working.
Why the short charging time is so important?
People are usually impatient, so the short loading time is very important if we want to achieve success. Why would someone wait a long time to load the page, if they can go to the competition with a few clicks?
A poorly optimized site is a very simple way to lose potential customers, and sometimes even to generate unnecessary advertising costs. It is enough that the user after clicking on it, discouraged by a long charging time, gives up further interaction. In this way we will spend money on advertising that will not translate into profits.
Page speed and positioning
The speed of the page is also one of the factors improved as part of the SEO audit, because it affects its positions in search results. Therefore, we should ensure that the charging time is as short as possible, although without falling into paranoia. Changing many important elements just to improve the result by more fractions of a second is completely pointless.
It is worth remembering that page positioning is a much more complex process and we will not get the top positions at. However, this is a matter from which we can start our optimization activities related to increasing the visibility of the website on the Internet.
Summary
The key to achieving success on the Internet are good positions in search results and a positive reception of the site by users visiting it. Therefore, it is worth ensuring adequate optimization of the site, and one of the most important factors in this respect is the charging time, which should be as short as possible.
The tools for measuring the speed of the page will certainly be helpful in this matter, because they usually also provide us with a lot of additional information, thanks to which we can improve the result even more.

